Countdown
The Countdown module displays a visual timer that counts down to zero for a date and time that you specify. Scroll down to see screenshots.
General tab
You can specify the target date and time, including choosing the timezone that should be used.
Style tab
This tab has a top section of settings, followed by several sections that vary depending on the type of layout you select.
Top section
- Layout The choices are:
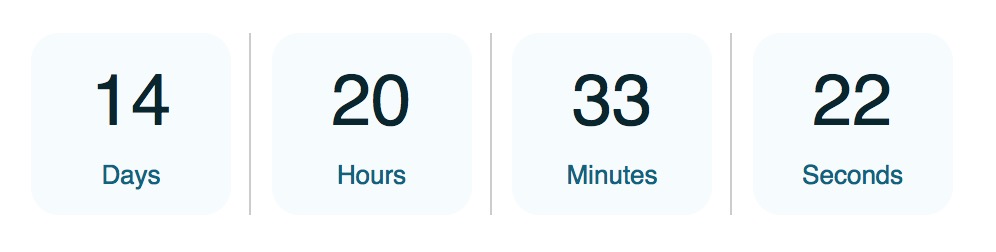
- Numbers This setting includes numbers plus the text under the numbers for each unit of measurement (days, hours, minutes, seconds).

-
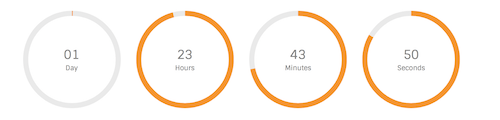
- Numbers + Circles Adds a circle around the numbers that visually shows the time remaining: number of seconds left in a minute, minutes left in an hour, hours left in a day, days, left in a year.

- Alignment This is the standard horizontal alignment toggle, which can be set to different alignments on large, medium, and small devices.
TIPS
- If the Circle size and Circle Stroke size are too large, they can overlap, as you can see in the screenshot. Check vertical spacing in responsive mode, as well as horizontal spacing in all modes – or make use of the overlap for effect!
- To control the space between the numbers and the circle, use the Circle size setting in the Circle styles section described below.
Backgrounds section
This section appears for the Numbers layout only.
- Number background colorInserts a square of color behind the color/unit pair.
- Number border radiusRounds the corners of the background color squares.
Separator section (Numbers layout only)
- Show time separators Choose Yes to show a separator between each time unit.
- Separator TypeYou can choose a colon or a pipe symbol as a separator.
- Separator color Select the separator color.
Circle styles section (Numbers + Circles layout only)
- Circle foreground color Displays the amount of time remaining in each time unit.
- Circle background color Displays the portion of the circle not taken up by the foreground color.
- Circle size Use this setting to control the distance between the text and circle.
- Circle stroke size Use this setting to increase the "fatness" of the circle.
Advanced tab
There are all the usual Advanced tab settings for margins, visibility, animations, and advanced HTML settings.
